Software Requirement
- JDK
- Eclipse
- Selenium WebDriver Library
- FireBug and FirePath
Setting up the environment involves
the following steps.
- Download and Install SDK
- Download and Configure NetBean IDK or Eclipse with Selenium Webdriver
- Configure FireBug and FirePath
- Configure Selenium WebDriver
Download and Install SDK
We need to have JDK (Java
Development Kit) installed in order to work with Selenium WebDriver/Selenium.
Please follow below step to download and install JDK.
Step 1 : Navigate to the URL: http://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 4 : Select the desired installation. In this case, it is
'Windows 7-64' bit. Click the appropriate link and save the .exe file to your
disk.
Step 11 : To verify if the installation was successful, go to the
command prompt and just type 'java' as a command. The output of the command is
shown below. If the Java installation is unsuccessful or if it had NOT been
installed, it would throw an "unknown command" error.
Configure
Selenium WebDriver
Step 1 : Go to the selenium downloads section
http://www.seleniumhq.org/download/ and download Selenium WebDriver by clicking
on its version number as shown below.
Step 2 : The downloaded file is in Zipped format and one has to
unzip
Step
3 : The Unzipped contents would be displayed as
shown below.
Download and Configure Eclipse with Selenium Webdriver
Step 1 : Navigate to the URL: http://www.eclipse.org/downloads/ and download the appropriate file based on your OS architecture.
Step 2 : Click the 'Download' button.
Step 8 : Write project name like 'SeleniumWebdriverTest' as shown in bellow given figures.
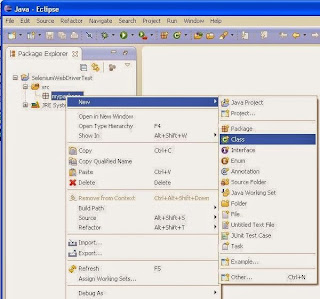
Step 9 : Right click on project name and select New > Package.
Step 10 : Write package name is 'mypackage' and click on finish button. It will add new package with name 'mypackage' under project name.
Step 11 : Right click on package 'mypackage' and select New > Class and set class name = 'MyClass'
Step 12 : click on Finish button. It will add new class 'MyClass' under package 'mypackage'.
Step 11 : Add external jar file to java build path and need to add Selenium WebDriver jar files in to java build path.
- Right click on project 'SeleniumWebDriverTest' > Select Properties
- Select Java build path > Navigate to Libraries tab
- Click on add external JARs button > select all jar files(selenium-2.45.0 + selenium-java-2.45.0-srcs.jar +All jar in libs folder)
Step 12 : Click OK. and project looks like
Step 13 : Write a simple code and run the test script by right clicking test script > Choose Run As > Choose Java
package mypackage;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class MyClass{
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
// TODO code application logic here
// Initialize driver
WebDriver dr = new FirefoxDriver();
//Maximize browser window
dr.manage().window().maximize();
//Go to URL
dr.get("http://www.google.com");
//Set timeout
dr.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//close firefox browser
dr.close();
}
}
Step 14: Output will be shown like below
Configure FireBug and FirePath
FireBug
and FirePath very vital to locate elements based on their XPath or ID
or name, etc. In order to locate an element, we need tools/plugins. Step 1 : Go to the URL : https://addons.mozilla.org/en-US/firefox/addon/firebug/ and download plugin.
Step 2 : The add-on installer is shown to the user and it is installed upon clicking the 'Install' button.
Step 3 : After installing, we can launch the plugin by navigating to "Web Developer" --> "Firebug".
Step 4 : FirePath, a plugin that works within Firebug, helps users to grab the 'XPath' of an element. Install FirePath by navigating to "https://addons.mozilla.org/en-US/firefox/addon/firepath/"
Step 5: The add-on installer is shown to the user and it is installed upon clicking the 'Install' button.
Step 6 : Now launch "Firebug" by navigating to "Tools" --> "Webdeveloper" --> "Firebug".
Example
Step 1 : First click on the arrow icon as highlighted in the following screenshot and drag it to the object for which we would like to capture the properties. The HTML/DOM of the object would be displayed as shown below. We are able to capture the 'ID' of the input text box with which we can interact.
Step 2 : To fetch the XPath of the object, go to 'firepath' tab and perform the following steps.
- Click the Spy icon.
- Select the Control for which we would like to capture the XPath
- XPath of the selected control would be generated




































No comments:
Post a Comment